Download Svg Image Scale Html - 160+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l152.blogspot.com/2021/04/svg-image-scale-html-160-svg-images-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Scale Html - 160+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Scale Html - 160+ SVG Images File Scale() changes the size of an element. Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
This way you can also create new. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Scale() changes the size of an element.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg stands for scalable vector graphics.

Download Home Is Where Your Heart Is SVG Free - SVG Cricut ... from media1.thehungryjpeg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Scale Html - 160+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File So, scaling svg should be easy, right? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. This way you can also create new. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg images have a clearly defined aspect ratio: The elements in the html namespace do not have svg presentation attributes for the geometry properties. Svg stands for scalable vector graphics. Using this method lets you perform more. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Svg Image Scale Html - 160+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Image Scale Html - 160+ SVG Images File This way you can also create new. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Scale() changes the size of an element. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
This tutorial explains how to transform svg elements, like rotating and scaling them. SVG Cut Files
skyatlas Vector Icons free download in SVG, PNG Format for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. This way you can also create new. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Old HTML Logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way you can also create new. Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Vector Art - Islamic call to prayer. EPS clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Facebook Faenza.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This way you can also create new. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
File:Old HTML Logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element. So, scaling svg should be easy, right?
File:HTML paragraph DOM.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale() changes the size of an element. Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
html - Scale SVG image- viewbox - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way you can also create new. Scale() changes the size of an element. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
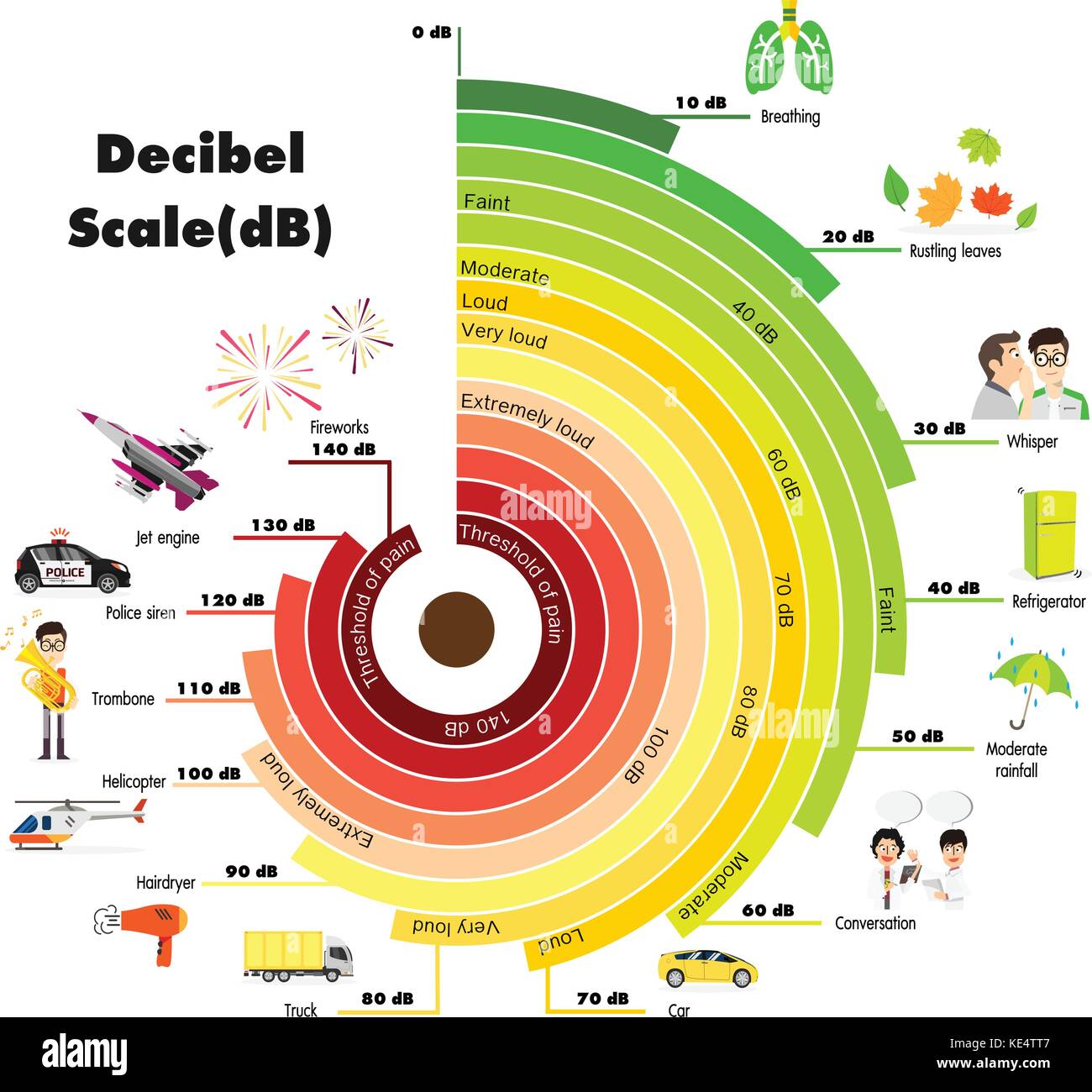
The Decibel Scale sound level Stock Vector Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This way you can also create new. Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
Vector Casa de Bolsa S.A. - Noticias for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element. So, scaling svg should be easy, right?
Home HTML Svg Png Icon Free Download (#267485 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Scale() changes the size of an element. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
html - SVG element width not scaling with respect to ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
File:Disque Vinyl.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
Forskalingssnekker | FINN.no for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Scale() changes the size of an element.
File:Ank.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. This way you can also create new. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Clipart | i2Clipart - Royalty Free Public Domain Clipart for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element. Svg stands for scalable vector graphics.
Molecular cloning using polymerase chain reaction, an ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Scale() changes the size of an element.
File:Teeshirt femme.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Scale() changes the size of an element.
File:Telephone icon blue gradient.svg - Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element.
css - How to make a element expand or contract to its ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:North rhine w K.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale() changes the size of an element. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Download So, scaling svg should be easy, right? Free SVG Cut Files
Download mailbox decal svg, mailbox monogram svg, mailbox ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Scale() changes the size of an element. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Align Rotation to Vector — Blender Manual for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
html - SVG Element not scaling properly when dynamically ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Scale() changes the size of an element.
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:Nautical star.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Scale() changes the size of an element. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:Facebook Faenza.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Anchor | Free Images at Clker.com - vector clip art online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element. Svg stands for scalable vector graphics.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
skyatlas Vector Icons free download in SVG, PNG Format for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale() changes the size of an element. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Html programming language flat - Transparent PNG & SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Scale() changes the size of an element. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
Clipart | i2Clipart - Royalty Free Public Domain Clipart for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
File:Old HTML Logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Scale() changes the size of an element. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Download St Patrick's Day svg, Shamrock 'N' Roll, SVG, DXF ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Scale() changes the size of an element. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
css - How to make a element expand or contract to its ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
Adding vector graphics to the Web - Learn web development ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Scale() changes the size of an element.
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Glossy ball. This image is a vector illustration and can ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Scale() changes the size of an element. Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
File:Kinsey-Scale de.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:Star background.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:Allosaur size.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Scale() changes the size of an element. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:Shijiazhuang Metro System Map.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Scale() changes the size of an element. So, scaling svg should be easy, right? It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly.
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Download Vintage Memories Journal Papers Free - popular ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale() changes the size of an element. So, scaling svg should be easy, right? It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
File:Chaos magic sigils shoal vector image.svg - Wikimedia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Scale() changes the size of an element. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
