Download Svg Images D3 - 229+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l152.blogspot.com/2021/04/svg-images-d3-229-amazing-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images D3 - 229+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images D3 - 229+ Amazing SVG File <image href=img/icons/sun.svg width=40 height=40 x. This all works fine until i try to append an img to the svg using a local png file. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). The default unit of the svg format is pixel. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: This all works fine until i try to append an img to the svg using a local png file. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).

File:Nederlands verkeersbord D3.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images D3 - 229+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Import svg file with d3.xml(). Vertical plot for cpi of japan blender: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Used d3 for drag behaviors and svg's clippath to create cropped image. D3 helps you bring data to life using html, svg, and css. <image href=img/icons/sun.svg width=40 height=40 x. Once you have the html for the svgimage you can use that to sometimes for very complex svg images generation of html can be tricky. This html from svg image can easily be generated from many available online tools like convertio. The default unit of the svg format is pixel. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
Svg Images D3 - 229+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Images D3 - 229+ Amazing SVG File It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
This all works fine until i try to append an img to the svg using a local png file. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
Once you have the html for the svgimage you can use that to sometimes for very complex svg images generation of html can be tricky. SVG Cut Files
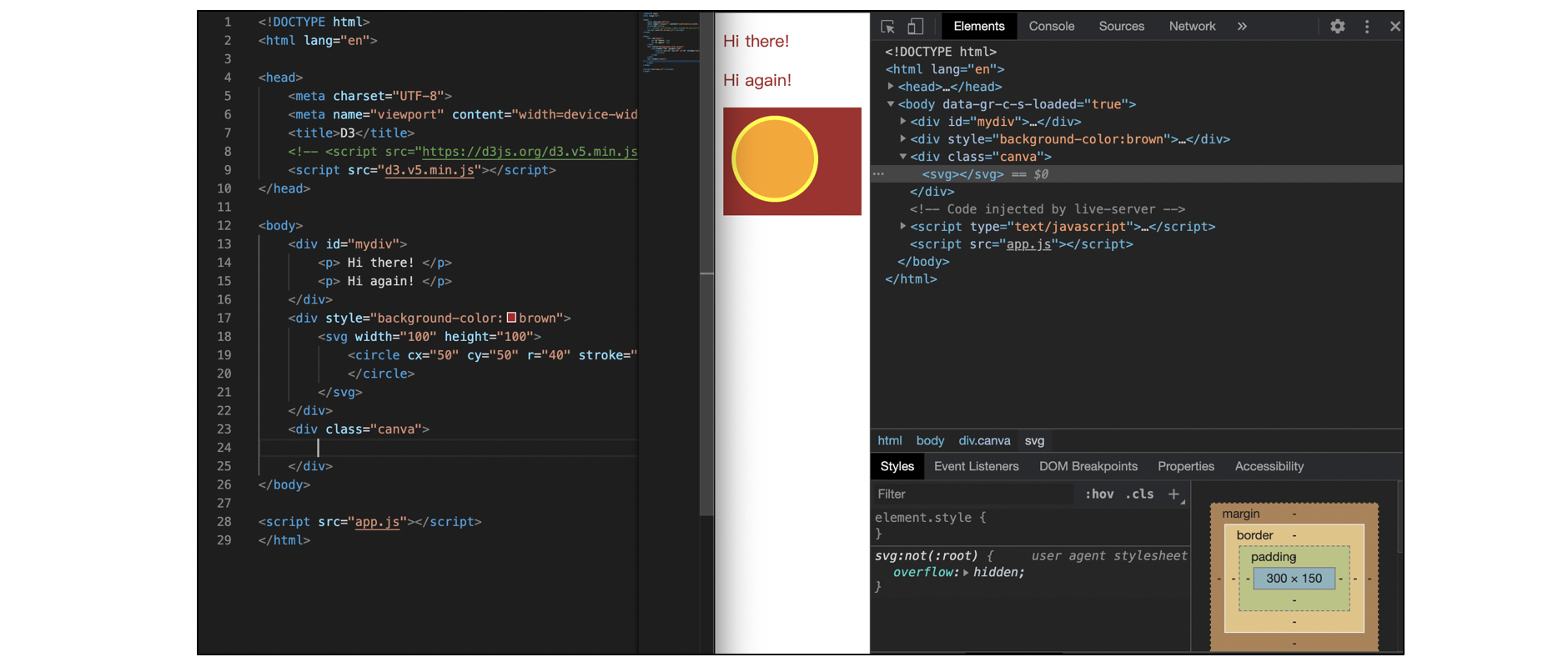
D3.js Guidelines 2 | D3 Intro, SVG Format, and Drawing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
File:Cjem-d3-4.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. This all works fine until i try to append an img to the svg using a local png file.
Download D3 Publisher (D3 Go!) Logo in SVG Vector or PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This all works fine until i try to append an img to the svg using a local png file. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The default unit of the svg format is pixel.
Vitamin D3 Label and Icon. Chemical Formula and Structure ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This all works fine until i try to append an img to the svg using a local png file. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Datei:D3 black yellow.svg - Reiseführer auf Wikivoyage for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This all works fine until i try to append an img to the svg using a local png file. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
D3 Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
File:D3 note.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: This all works fine until i try to append an img to the svg using a local png file.
D3.js Tutorial Part 4 - Introducing SVG shapes and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
File:D3Publisher logo.svg - Sega Retro for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). This all works fine until i try to append an img to the svg using a local png file. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Manipulating SVG using D3.js library | Amphinicy Technologies for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This all works fine until i try to append an img to the svg using a local png file. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
File:TransMilenio Ruta D3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). The default unit of the svg format is pixel. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
javascript - Make d3.svg.symbol().type("triangle-up") face ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x.
Different Ways of Adding Custom SVG Images to D3 Line ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3 Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). This all works fine until i try to append an img to the svg using a local png file.
D3 svg & angular for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. This all works fine until i try to append an img to the svg using a local png file.
D3 Group Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
Using Illustrator SVG Files in D3 | Data visualization ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Vitamin d3 infographic template Vector | Premium Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). The default unit of the svg format is pixel.
Vitamin d3 icon collection vector illustration golden drop ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Creating and Exporting SVG Graphics with JSON and D3 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The default unit of the svg format is pixel.
D3.js SVG 圖形繪製補充 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This all works fine until i try to append an img to the svg using a local png file. <image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
Download Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Free SVG Cut Files
Company:D3 Publisher - PCGamingWiki PCGW - bugs, fixes ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. This all works fine until i try to append an img to the svg using a local png file. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
<image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
javascript - My svg path gets pixelation with d3 - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This all works fine until i try to append an img to the svg using a local png file. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Manipulating SVG using D3.js library | Amphinicy Technologies for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). <image href=img/icons/sun.svg width=40 height=40 x. This all works fine until i try to append an img to the svg using a local png file.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
Number Logo Vectors Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Download D3 Publisher (D3 Go!) Logo in SVG Vector or PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). This all works fine until i try to append an img to the svg using a local png file. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
File:7-demicube t012345 D3.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
File:D3 Example Data-binding.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). This all works fine until i try to append an img to the svg using a local png file. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
Vitamin d3 icon collection vector illustration golden drop ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
Vitamin D3 Label And Icon. Chemical Formula And Structure ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: This all works fine until i try to append an img to the svg using a local png file.
<image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
D3 Skis Logo Vector (EPS) Download For Free for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). <image href=img/icons/sun.svg width=40 height=40 x. This all works fine until i try to append an img to the svg using a local png file. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Data visualization with D3.js for beginners | by Uditha ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: This all works fine until i try to append an img to the svg using a local png file. <image href=img/icons/sun.svg width=40 height=40 x.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Angular 7 D3|Dynamic SVG Coordinate Space Using D3|D3| D3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). This all works fine until i try to append an img to the svg using a local png file. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
d3 logo 10 free Cliparts | Download images on Clipground 2021 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). This all works fine until i try to append an img to the svg using a local png file. <image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.js Guidelines 2 | D3 Intro, SVG Format, and Drawing ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. This all works fine until i try to append an img to the svg using a local png file. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
D3: Getting Interactive With Your SVG Elements | Art+Logic ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). This all works fine until i try to append an img to the svg using a local png file.
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.js Tutorial Part 4 - Introducing SVG shapes and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). <image href=img/icons/sun.svg width=40 height=40 x. This all works fine until i try to append an img to the svg using a local png file. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.js logo | Dwglogo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. This all works fine until i try to append an img to the svg using a local png file. I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
javascript - D3: Substituting d3.svg.diagonal() with d3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below).
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
File:Up 2 21 t01 D3.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. This all works fine until i try to append an img to the svg using a local png file. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D Vector Images (over 7,900) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). I've created a sample asp.net mvc 4 application where i've used d3.js to append an svg element and then inside the svg i've appended a text element (see code below). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: This all works fine until i try to append an img to the svg using a local png file. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x.
